如何让网站在手机和PC上分别显示不同的联盟广告
今天帮人做有偿服务的时候遇到了如题的这样的问题,他想在手机、IPAD等移动端显示不同的广告联盟的广告代码,那么怎么分别显示不同的代码呢? 封程中 给大家说说.
其实很简单,无非就是判断,和显示,下面我直接给出代码.在需要放广告的位置直接加入以下代码:

<script>
var url = location.search;
url = url.substr(1);
var bs={
versions:function(){
var u = navigator.userAgent, app = navigator.appVersion;
return {
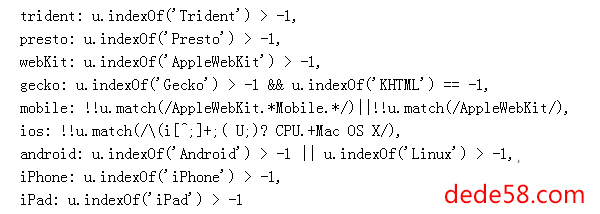
trident: u.indexOf('Trident') > -1,
presto: u.indexOf('Presto') > -1,
webKit: u.indexOf('AppleWebKit') > -1,
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,
mobile: !!u.match(/AppleWebKit.*Mobile.*/)||!!u.match(/AppleWebKit/),
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/),
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1,
iPhone: u.indexOf('iPhone') > -1,
iPad: u.indexOf('iPad') > -1
};
}(),
language:(navigator.browserLanguage || navigator.language).toLowerCase()
}
var flag = true;
if(bs.versions.mobile && url!='mobile'){
if(bs.versions.android||bs.versions.iPhone||bs.versions.iPad||bs.versions.ios){
flag=false;
}
}
if(flag){
/*这里放PC的广告*/
var cpro_id = "u2dsadas314";
document.write("<script src='http://cpro.baidustatic.com/cpro/ui/c.js' type='text/javascript'>
</sc"+"ript>");
}else{
/*这里放移动的广告*/
var cpro_id = "u223dsada09";
document.write("<script src='http://cpro.baidustatic.com/cpro/ui/cm.js' type='text/javascript'>
</sc"+"ript>");
}
</script>
最上面这块代码就是用来区分访问类型的,大家可以看到有Android、ipad、iphone、linux什么的



然后下面有个判断,大家直接把PC和手机广告放里面就可以了.
pc是上面的代码块,手机的是下面的代码块,然后引js的格式不要改我的,不然你会报错的,只需替换内容即可.
希望可以帮助到各位
欢迎转载token.im钱包_imtoken官方网址下载的文章,请注明出处: token.im钱包_imtoken官方网址下载 » 如何让网站在手机和PC上分别显示不同的联盟广告
 token.im钱包_imtoken官方网址下载
token.im钱包_imtoken官方网址下载